hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在github和Heroku上。作者是来自台湾的@tommy351。本文是利用Github和Hexo搭建博客的教程。

前言
“工欲善其事,必先利其器”,在搭建个人博客的过程中,我深刻体会到这句话的含义。虽然早就决定了要搭建个人博客,但是我并没有草草动手,而是提前做了大量的调研工作,包括采用哪种博客系统、选择哪种主题、怎么购买并绑定个性域名等等。事实证明,正因为前期的充分准备,搭建过程才能按部就班地进行。下面先介绍为何选择GitHub Pages和Hexo来搭建博客,然后介绍搭建博客的详细过程。这篇文章可能长的让人想哭,但如果你坚持看完了,肯定会有收获的。此外,本教程不仅面向计算机专业的同学,任何想搭建个人独立博客的同学,都可以来看看。
why GitHub Pages and Hexo
之前在关于我里面提到过,搭建博客会有三个阶段,我选择的是第三种方法。因为GitHub的存在,我们得以简单快速地搭建个人博客。
GitHub
GitHub,是一个代码托管网站和社交编程网站。这里聚集了世界上各路技术牛叉的大牛,和最优秀的代码库。把你的博客托管在这里,还有什么不放心的呢O(∩_∩)O。
GitHub Pages
GitHub Pages,是用来托管GitHub上静态网页的免费站点,那GitHub Pages具体有哪些功能呢:
有300M免费空间,资料自己管理,保存可靠;
享受 GitHub 的便利,上面有很多大牛,眼界会开阔很多;
可以使用很多现成的博客框架,搭建过程简单快速。
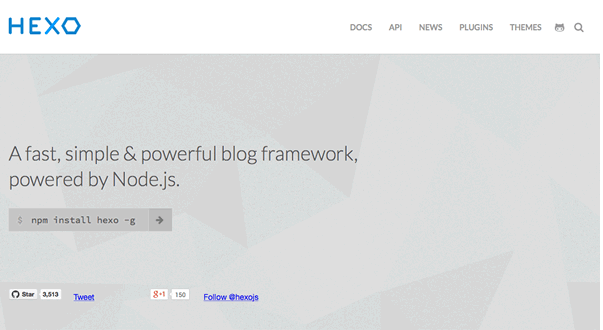
Hexo
Hexo是一个简单、快速、强大的静态博客框架,出自台湾大学生tommy351之手。我也看过使用Jekyll、Octopress搭建个人博客的过程,确实要繁琐许多。相比之下Hexo更轻便更快捷,下面是Hexo官网强调Hexo的四大特点:
极速生成静态页面
支持Markdown
一键部署博客
丰富的插件支持
相信大家对GitHub Pages和Hexo有了一定的了解,下面进入正题。
使用GitHub Pages建立博客站点
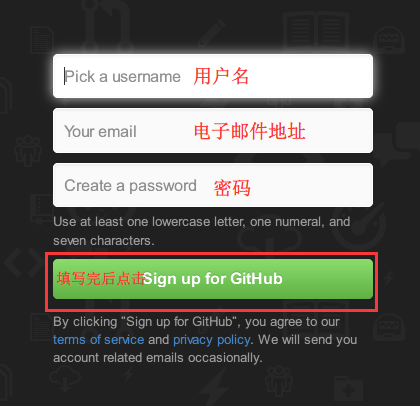
注册GitHub
访问GitHub,注册十分简单,一定要记住注册时使用的邮箱,因为 GitHub 上很多通知都是通过邮箱的。如下图所示:
申请成功后,在GitHub官网上登录,并验证邮箱即可。
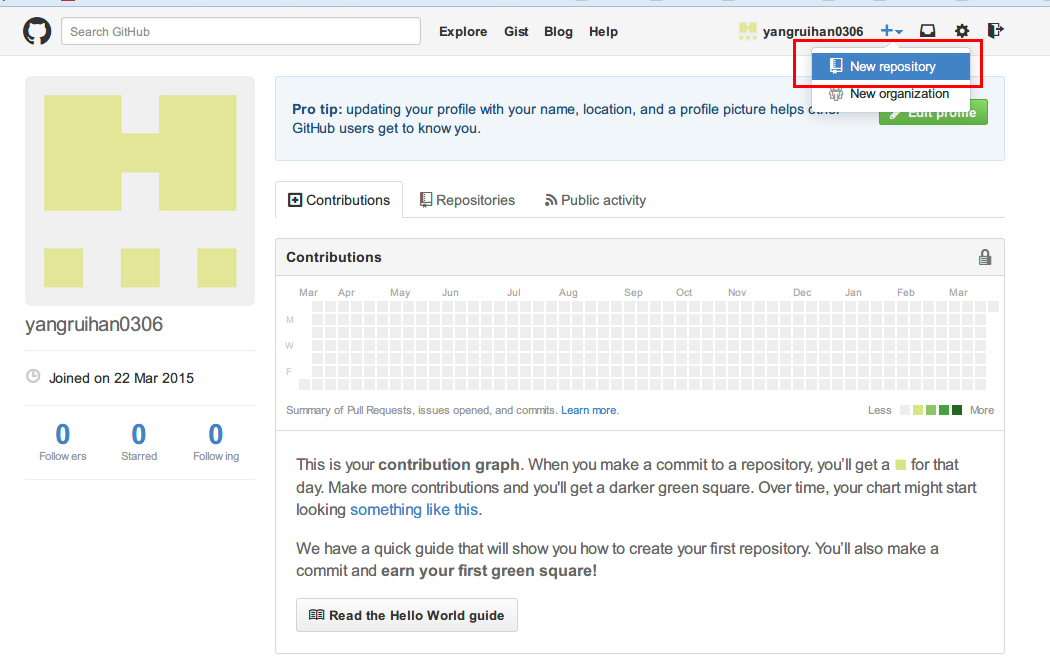
在GitHub上建立仓库
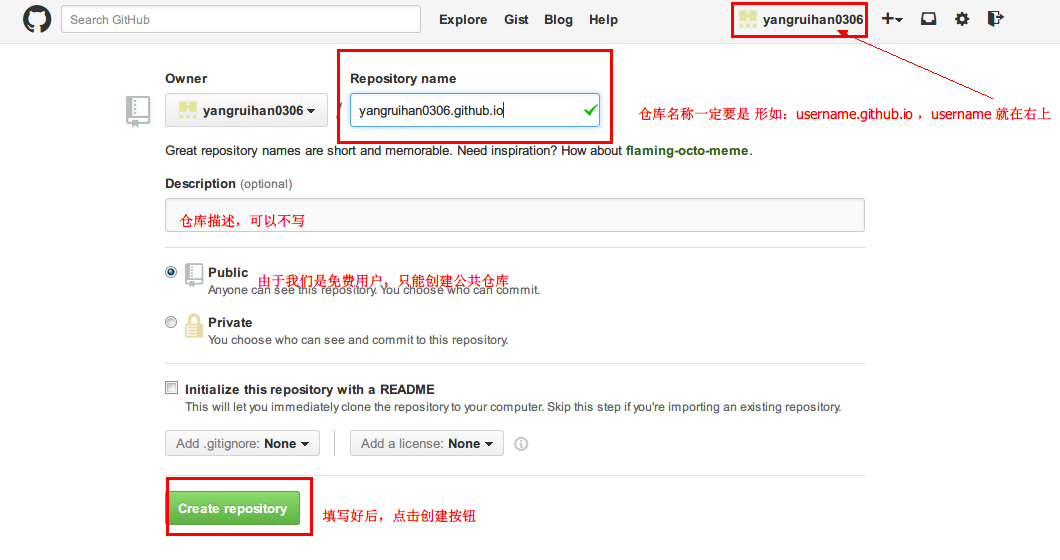
与 GitHub 建立好连接之后,就可以方便的使用它提供的 Pages 服务,GitHub Pages 分两种,一种是用你的GitHub用户名建立的username.github.io这样的用户&组织站点,另一种是依附项目的Pages。
想建立个人博客是用的第一种,形如username.github.io这样的可访问的站点,每个用户名下面只能建立一个。如下图所示:

搭建环境
安装软件
依次下载并安装下面两个软件,一直点击下一步即可:
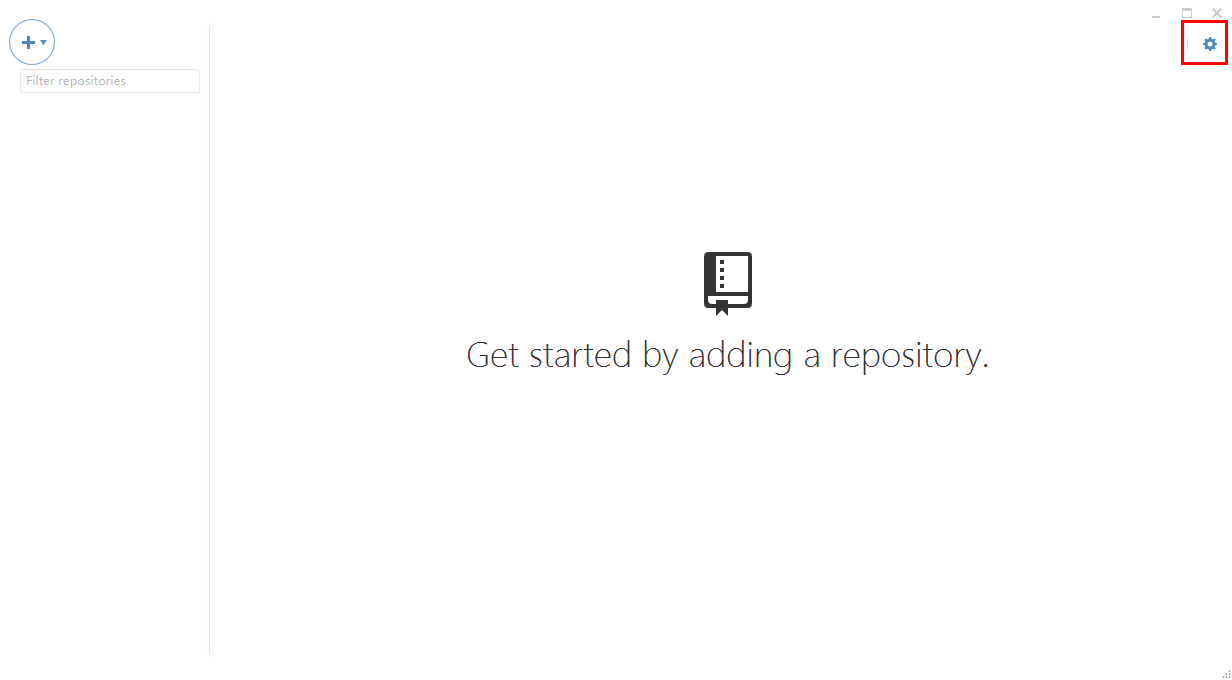
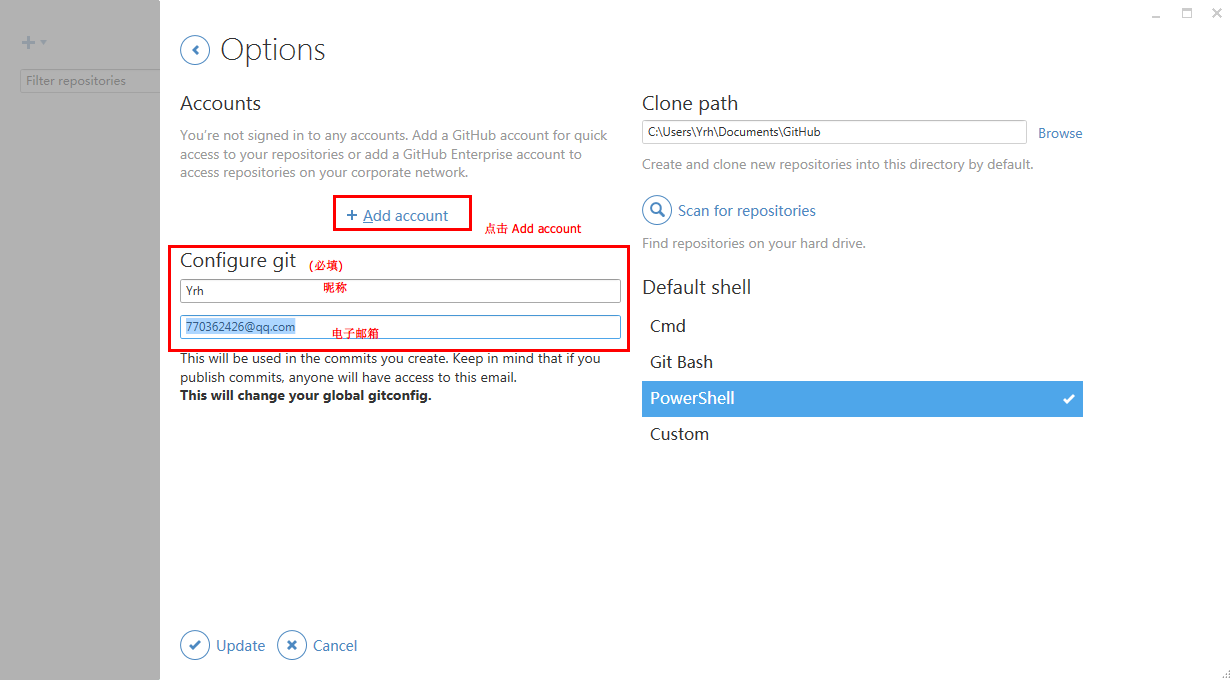
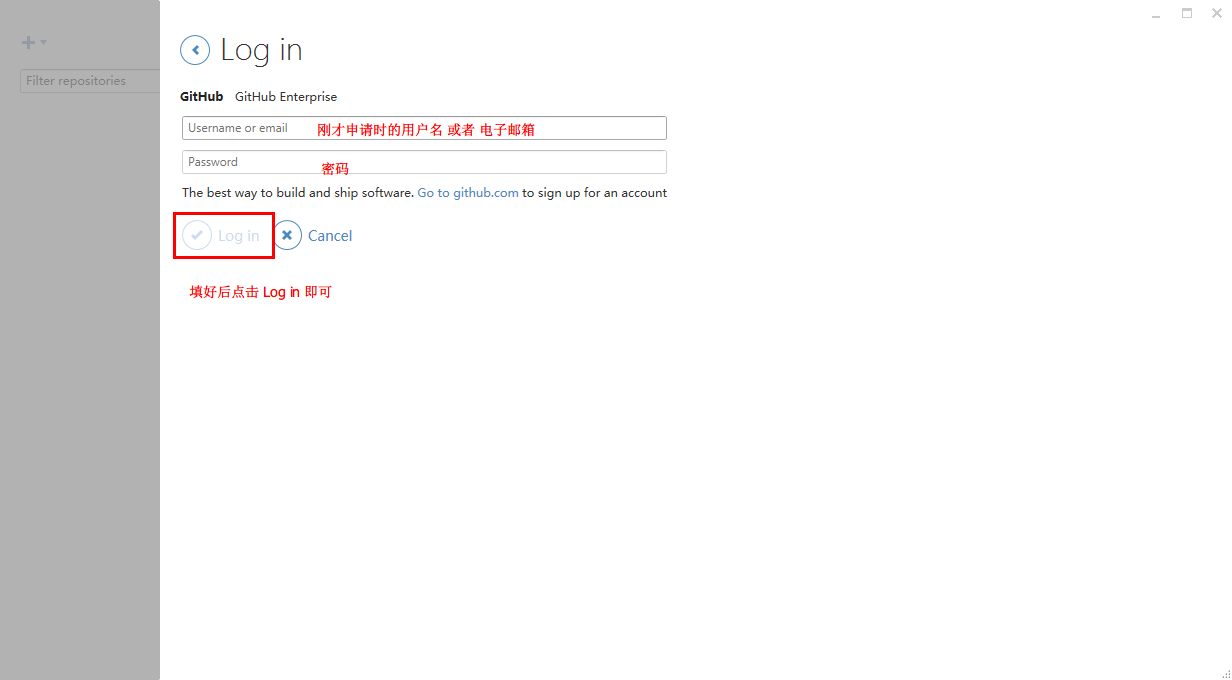
使用GitHub for Windows登录GitHub



配置SSH Key
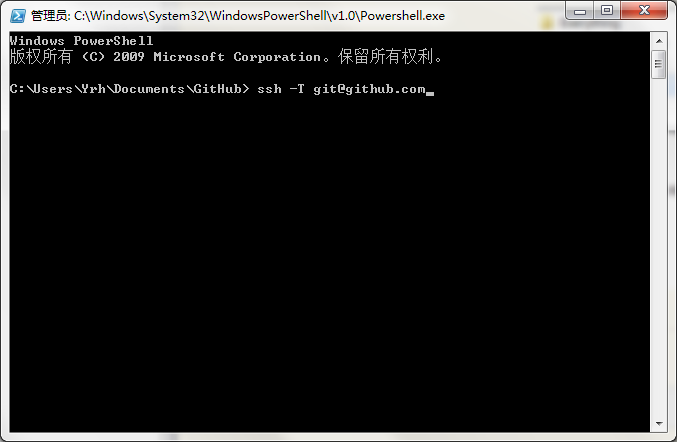
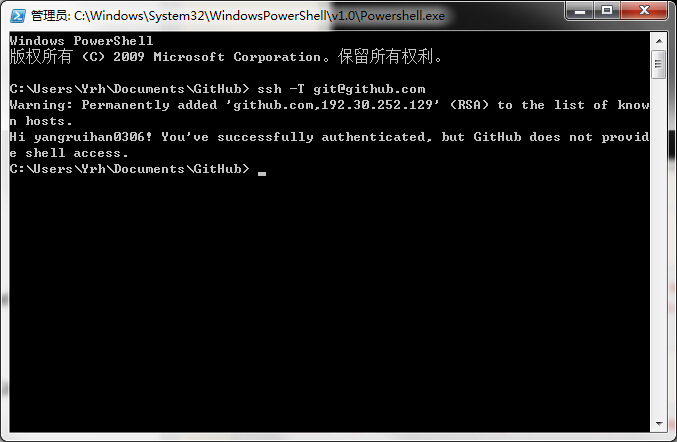
我们如何让本地git项目与远程的GitHub建立联系呢?用SSH key。在桌面或开始菜单中找到 Git Shell,打开后输入以下命令:
如图:
如果是下面之类的反馈(或者显示 Hi xxx):
|
|
不用紧张,输入 yes 之后,看到下图的结果,就配置成功了:
使用Hexo创建博客框架
Hexo安装
打开 Git Shell,启动后依次输入以下命令:
如图:
Hexo部署
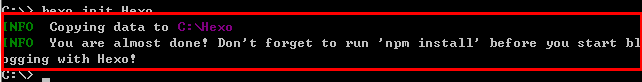
Hexo的部署可采用如下方法,输入命令: hexo init [文件名]。
打开Git Shell,启动后依次输入以下命令:
回车后出现该提示则表示正确:
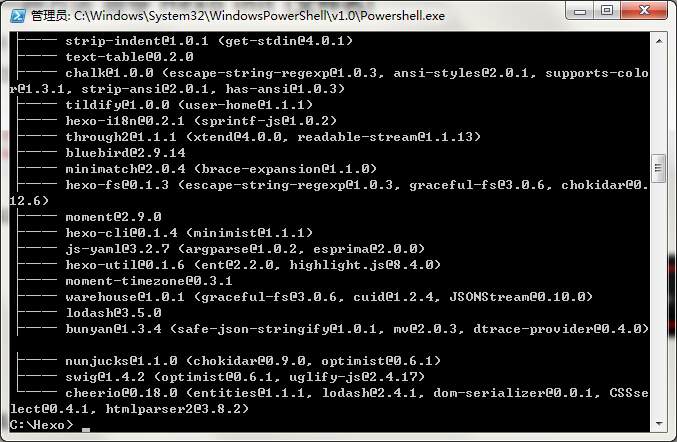
这时会发现 C盘根目录下(或是 Git Shell 里指定的目录下)会多出一个文件夹,名为 Hexo。再输入以下命令,安装依赖文件:
回车后出现该提示则表示正确:
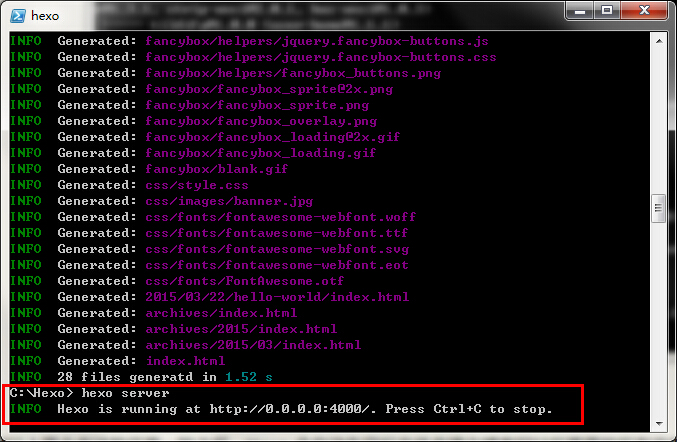
部署成功之后,Hexo 会自动在目标文件夹建立博客网站所需要的所有文件。此时可以通过输入以下命令在本地进行预览(在刚才创建的文件夹里):
系统可能会出现提示,请点击允许。如下图所示则表示正确:
此时打开浏览器,在浏览器地址栏输入 http://localhost:4000/ (默认端口为4000), 便可以看到最原始的博客了。以后发表博文想先预览,也可以通过 hexo server 在本地先跑起来,看看效果。(我在进行这步的时候由于端口号冲突始终没能成功显示,修改端口号也没用,所以最后直接发布到博客预览)。
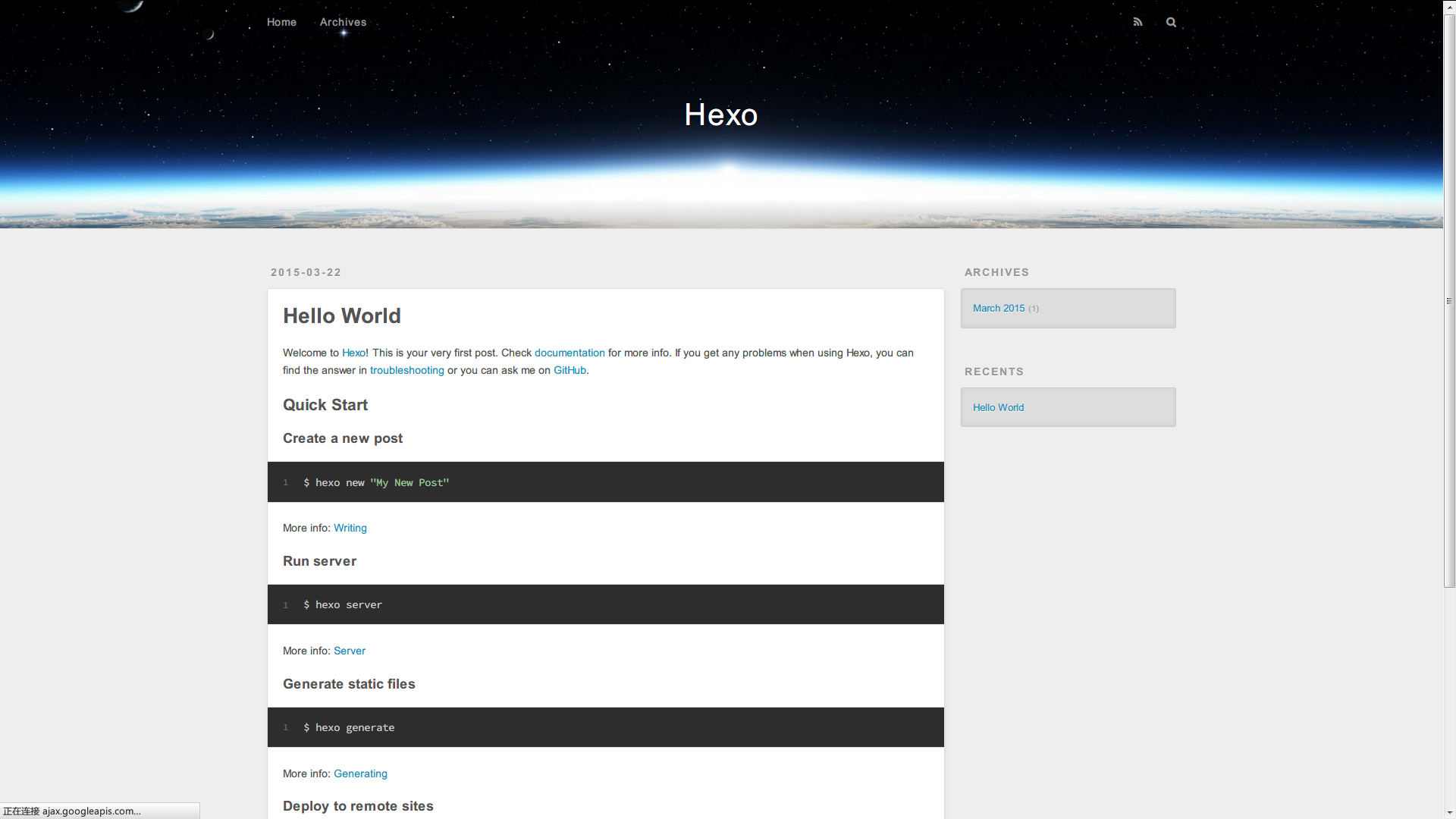
效果如下图所示:
恭喜,到目前为止个人博客的雏形已经有了。
在 Git Shell 中按 Ctrl + C 并输入 y 可以停止该服务。
将本地文件部署到 GitHub
修改 Hexo 中的 _config.yml 文件
在 Hexo 文件夹下找到 _config.yml 文件,如下图所示:

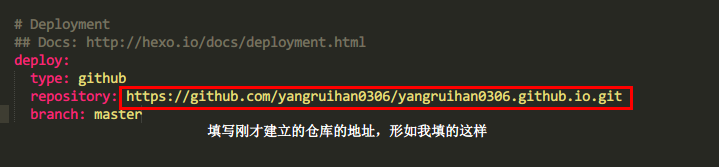
找到其中的 deploy 标签,改成下图所示形式,并保存。注意:冒号后面要加上一个空格,否则会报错。
将其 deploy 到仓库中
打开 Git Shell 进入创建的文件夹,依次输入以下命令:
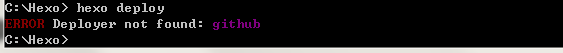
如果出现下图错误,不要着急:
将deploy 的 type 改成 git,然后再在 Git Shell 中运行以下命令:
再重新来一遍:
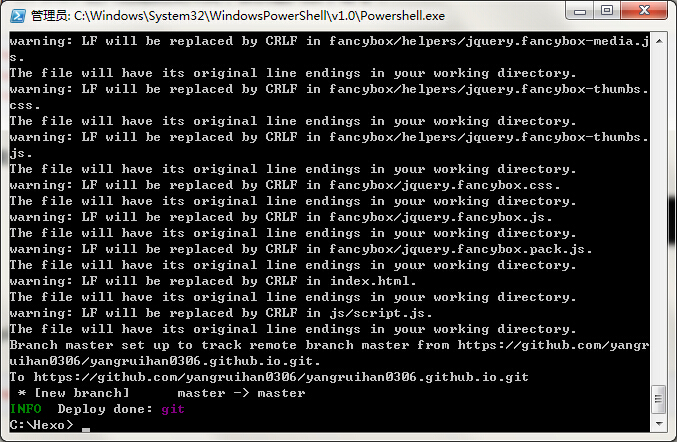
出现以下提示则表示正确:
恭喜,到这一步,个人博客就已经部署到 GitHub 上了,你可以到你的GitHub仓库查看是否已经更新。此时,通过 your_user_name.github.io(即你那个仓库的名称,形如:”你的 GitHub 用户名”.github.io),就可以看到你的个人博客了。
同时需要将_config.yml中的url改为
以便后面的评论和Sitemap的设置。
提示:上述搭建步骤大量参考了yangruihan的博客,如果你对搭建过程还有疑问,可以查看他的原创博文:Windows下一步步搭建自己的独立博客——使用 GitHub Pages + Hexo 基础教程(一)。
发表博文
辛苦了这么久,终于回到我们搭建博客最初的目标–写作,现在来看看怎么写博文并发表吧
新建博文
我们可以使用命令新建一篇博文,使用 Git Shell 进入 Hexo 文件夹,输入以下命令:
|
|
命令执行完后,就会发现在 Hexo\source_posts 目录中多了一个文件博文名.md,这就是我们刚才新建的博文。
此外,我们也可以直接进入 Hexo\source_posts 目录中,右键新建一个文本文档,将名字改为博文名.md,这样也新建了一篇博文。
上面新建的博文是显示在单个文章界面,这里新建的页面是作为单个页面显示的,比如下图的分类、标签、归档和关于我,你点击后都是显示为单个页面。
你只需要记住新建博文是用上面的方法,新建页面是用这里的方法就行了,这里也采用命令新建页面:
命令执行完后,就会发现在在 Hexo\source 目录中多了一个文件夹,里面还有一个index.md,这就代表我们新建了一个页面。
写博文
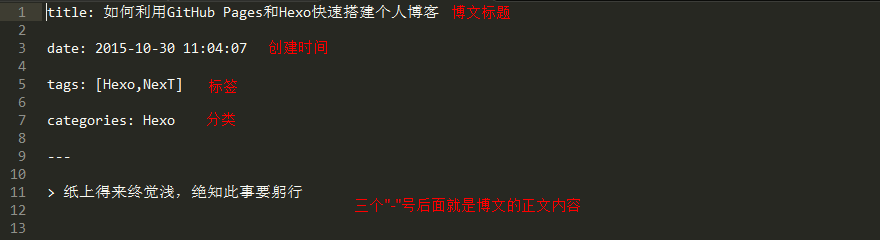
用文本编辑器打开上面新建的博文,如下图所示:

新建的页面略有不同,没有tags和categories标签。
三个”-“后面就是博文的正文内容,接下来就是正儿八经地撰写博文了。
因为我们的博文都是用Markdown语言写的,所以首先,你需要一个好用的Markdown编辑器。其实好用的Markdown编辑器一大堆,这里就给大家推荐两个,如果你用的不习惯也可以换其它的。
本地编辑器:Haroopad,非常小众的一款Markdown编辑器,左边编辑右边实时预览效果,非常轻便;
在线编辑器:MaHua,也是比较小众的一款Markdown编辑器,但效果确实很棒,我的这篇博文就是用MaHua写的。
现在你可以打开新建的博文了,然而还不造怎么下手对吧。其实很简单,除了特殊格式,其它的你就当做在word里面写文章就行了,具体请看这里的Markdown教程:Markdown——入门指南。
插入图片
在站点配置文件_config.yml中修改post_asset_folder:
然后执行下面命令重新生成
当创建新的页面
时,可以发现在/source/_posts/文件夹中存在一个同名的资源文件夹,将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
相对路径引用的标签插件
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。在Hexo 2时代,社区创建了很多插件来解决这个问题。但是,随着Hexo 3 的发布,许多新的标签插件被加入到了核心代码中。这使得你可以更简单地在文章中引用你的资源。
比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法,它将不会出现在首页上。(但是它会在文章中按你期待的方式工作)
正确的引用图片方式是使用下列的标签插件而不是 markdown :
通过这种方式,图片将会同时出现在文章和主页以及归档页中。
发博文
呼啦啦,博文写好了,你得发表出去别人才看得到呀。依然在 Git Shell 中进入 Hexo 文件夹,执行下面几条命令,将博客部署到 GitHub 上:
|
|
快捷命令:
还能组合使用,如:
刷新你的个人博客,就可以看到新鲜出炉的博文了,赶紧邀请小伙伴们来欣赏吧。
话外音:其实到这里,你已经学会了怎么搭建并发表博客,所以最初的目标已经实现,可以happy地写博客去啦。后面是我自己的选修课,如果你也愿意像我一样折腾,就继续往下看吧O(∩_∩)O。
安装NexT主题
选择主题
我们刚才使用Hexo生成的博客使用的是Hexo的默认主题:Landscape。怎么说呢,这个主题猛地一看还行,仔细一看还不如猛地一看,所以我决定另寻归宿。
然后,我来到了这里:Themes·Hexo,瞬间有了一种村姑进城的感觉。我是一个一个地看,看得我眼花缭乱也没一个抉择,最后综合网友的评价,选择了这个主题:NexT。
简洁大方,比较符合我的品位;
作者iissnan很勤快,持续更新主题,作者博客的样式就是他正在开发而未上线的NexT主题新样式。
当然,每个人的品位都不一样,你也可以选择其它的主题,当然也欢迎你选择NexT主题,这样就能继续一起愉快地折腾啦。
安装NexT主题
Hexo 有两份主要的配置文件(_config.yml),一份位于站点根目录下,另一份位于主题目录下。为了描述方便,在以下说明中,将前者称为 站点配置文件,后者称为 主题配置文件。
下载 NexT 主题
使用 Git Shell 进入 Hexo 文件夹,输入以下两条命令:
启用NexT主题
下载完成后,打开 站点配置文件,找到 theme 字段,并将其值更改为 next。
验证主题是否启用
执行上面发博文的命令,刷新你的个人博客,就能看到你设置的主题是否启用。
设置NexT主题和第三方服务
安装完NexT之后,还是发现不够漂亮对不对,所以下面我们来慢慢地润色你的个人博客。
支持Latex
经过一番google之后,发现有位高手已经写好了一个自动部署MathJax的hexo插件
Hexo MathJax插件
安装方式也很简单,在你的博客文件夹下执行——
然后在新建的博文中写上一个麦克斯韦方程组查看LaTeX效果——
这时如果你会发现出了一些问题,原因是hexo先用marked.js渲染,然后再交给MathJax渲染。在marked.js渲染的时候下划线_是被escape掉并且换成了<em>标签,即斜体字,另外LaTeX中的\\也会被转义成一个\,这样会导致MathJax渲染时不认为它是一个换行符了。
因此我提供一个修改marked.js源码的方式来避开这些问题
- 针对下划线的问题,我决定取消
_作为斜体转义,因为marked.js中*也是斜体的意思,所以取消掉_的转义并不影响我们使用markdown,只要我们习惯用*作为斜体字标记就行了。 - 针对marked.js与Mathjax对于个别字符二次转义的问题,我们只要不让marked.js去转义
\\,\{,\}在MathJax中有特殊用途的字符就行了。
具体修改方式,用编辑器打开marked.js(在./node_modules/marked/lib/中)
Step 1:
替换成
这一步是在原基础上取消了对\\,\{,\}的转义(escape)
Step 2:
替换成
这样一来MathJax就能与marked.js共存了。重启一下hexo看一下吧!
选择样式
NexT默认的样式其实也比较丑,幸好作者提供了一款十分漂亮的样式:Mist。启用 Mist 很简单,仅需在 主题配置文件 中将 #scheme: Mist 前面的 # 注释去掉即可。
菜单设置
菜单配置在 主题配置文件 的 menu,下面是菜单配置示例:
其它的很多在NexT官方文档里面已经讲的很清楚了,我就不在这里重复造轮子了,下面我只讲下NexT官方文档里没有提到过的地方。
sitemap : sitemap是一个包含网站中的所有网址以及每个网址的其他元数据的文件,以便搜索引擎可以更加智能地抓取网站。我们先来看看Hexo支持哪些插件:Plugins | Hexo,可以看到有hexo-generator-sitemap这个插件,在README.md文件中已经讲述了安装方法,只是要注意sitemap这个标签要加在主题配置文件中。再次部署你的博客,看到你的GitHub仓库中多了sitemap.xml文件,那么sitemap就部署成功了。
多说评论框 : 多说评论框默认的样式确实比较丑,请看这里美哭的效果:多说自定义CSS 让你的多说评论动感起来;另外,在设置评论显示样式时,可以设置为嵌套显示,美观了不少。
生成favicon : 所谓favicon,即Favorites Icon,顾名思义,就是收藏夹图标,也是地址栏左边的图标。如果没有设置favicon,地址栏左边就是一片空白,把favicon成你喜欢的图片,打造个性化标志,博客瞬间生动了不少。这里推荐一个网站,可以在线生成favicon,简单实用:在线透明favicon ico图标文件制作 - aTool在线工具。生成favcion后,再按照NexT官方文档的方法,就能设置favicon了。
评论系统
NexT 支持 多说 和 DISQUS 评论系统。 当同时设置了多说和DISQUS时,优先选择多说(已宣布2017/06关闭)。 NexT内置了一套多说的样式。
如需取消某个 页面/文章 的评论,在 md 文件的 front-matter 中增加comments: false
多说(已宣布2017/06关闭)
使用多说前需要先在多说 创建一个站点。具体步骤如下:
- 登录后在首页选择 “我要安装”。
创建站点,填写表单。多说域名这一栏填写的即是你的
duoshuo_shortname,如图:1{% asset_img duoshuo-create-site.png %}创建站点完成后在站点配置文件中新增
duoshuo_shortname字段,值设置成上一步中的值。
同时可以在多说的控制台界面中选择多种样式与属性选项。如嵌套回复、多说分享等。
多说分享
多说分享必须与多说评论同时使用
编辑 站点配置文件, 添加字段duoshuo_share, 值为true。
DISUQS
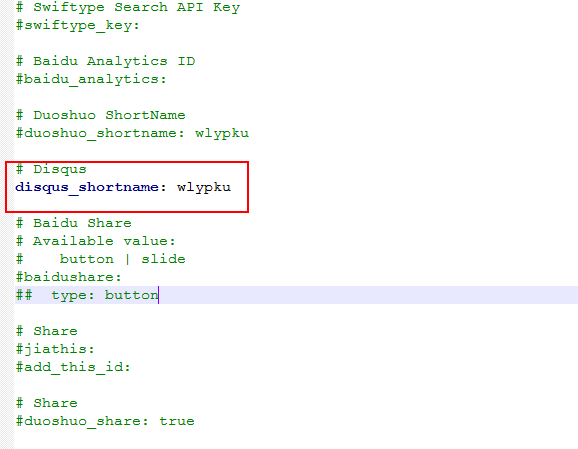
编辑站点配置文件, 添加 disqus_shortname字段,设置如下:
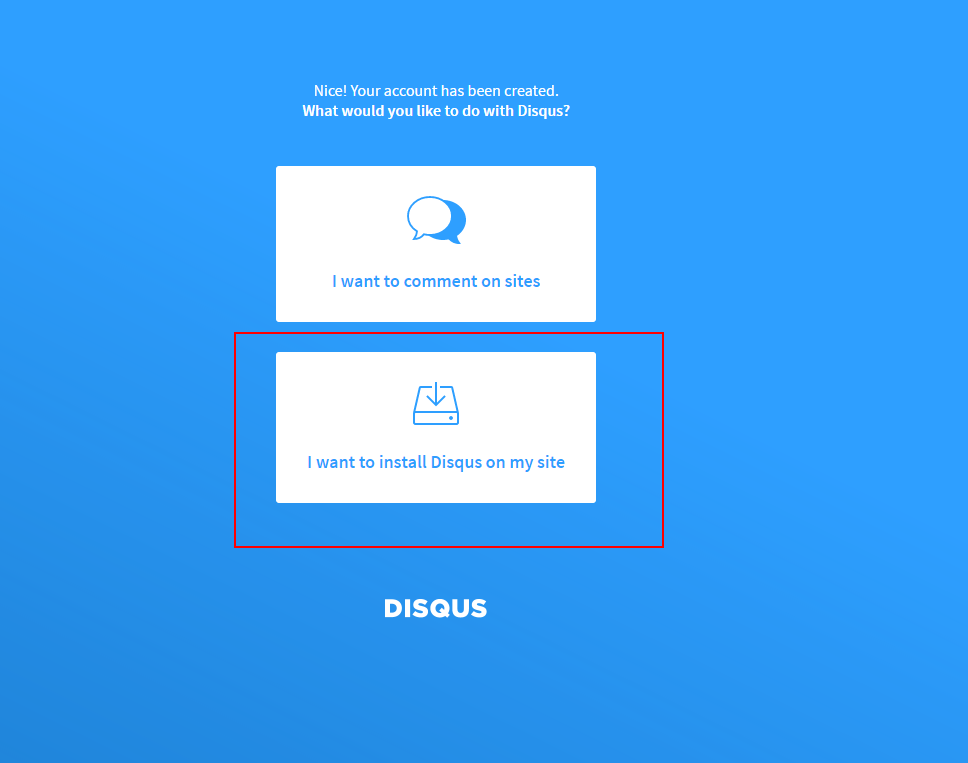
进入disqus官网, 点击下图示意的位置,给自己的网站添加disqus,
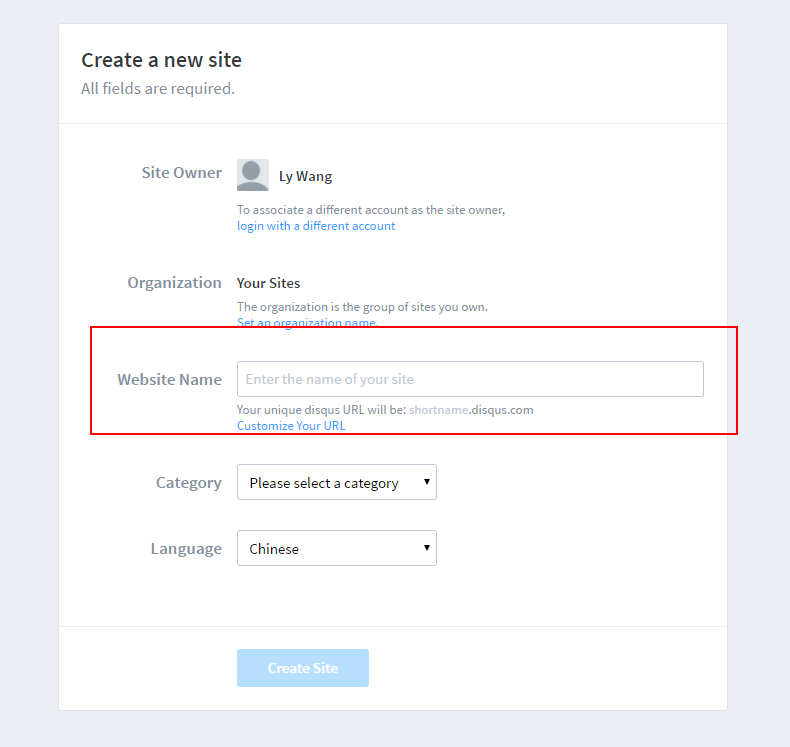
点击后,出现下图,输入网站名字。然后在第二个输入框填写自己的唯一disqus识别名称,这个名称会在后面用到,比如我这里填写的是我最常用的absea。然后点击Next按钮
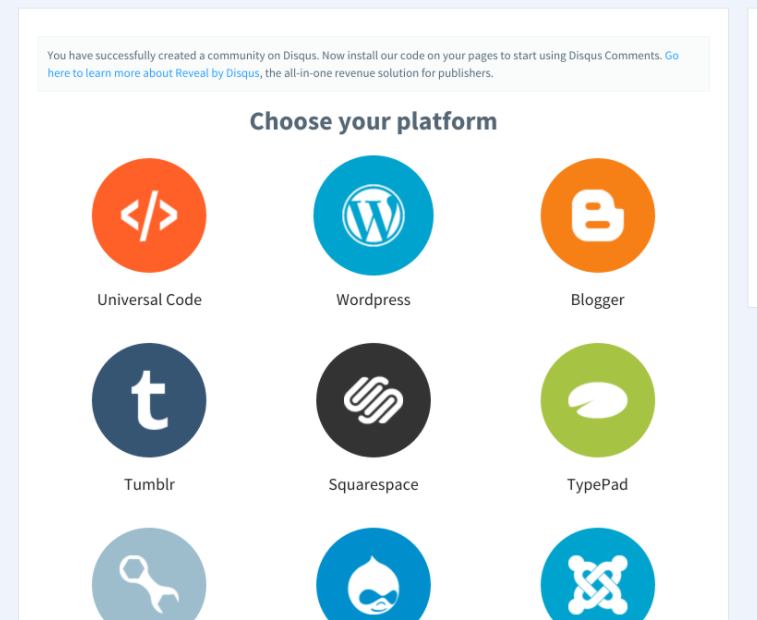
上面点击Next后就会出现下面页面,这里面会有disqus在不同博客系统上或者其他系统上对应的代码。因为hexo自带支持disqus,所以不需要这里面的代码,这个页面的内容会在其他除hexo之外的博客系统中用到,如果是hexo搭建博客disqus,可以跳过。
然后在主题的配置文件_config.yml的disqus后面添加step 2中使用的唯一的disqus识别名字。
然后就配置好啦!
搜索服务(Local Search)
添加百度/谷歌/本地 自定义站点内容搜索
安装 hexo-generator-search,在站点的根目录下执行以下命令:
1$ npm install hexo-generator-search --save编辑 站点配置文件,新增以下内容到任意位置:
123search:path: search.xmlfield: post